-

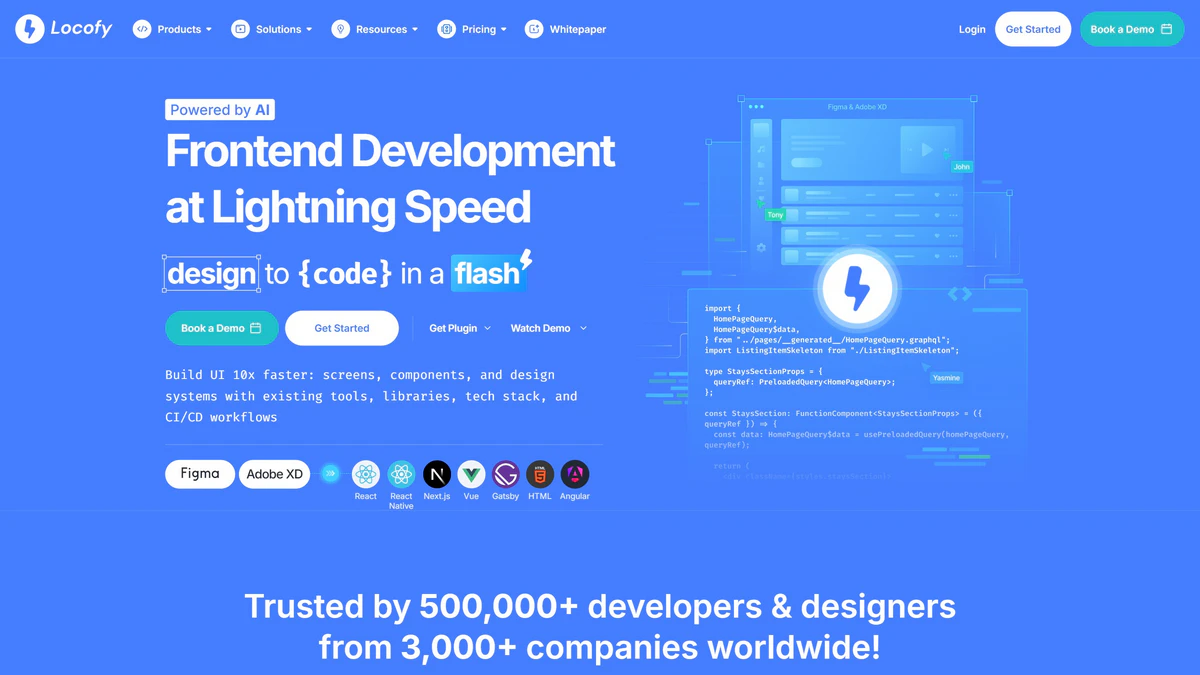
- 智能编码ai编码工具ai编程智能编程ai编程工具ai智能编程AI编程助手LocofyLocofy是一款由AI驱动的低代码开发工具,专注于将设计稿快速转换为高质量的前端代码,显著加速 Web 和移动应用的开发流程。
请按 Ctrl+D 收藏本页到浏览器收藏夹回家不迷路!
Locofy是一款由AI驱动的低代码开发工具,专注于将设计稿快速转换为高质量的前端代码,显著加速 Web 和移动应用的开发流程。以下是详细介绍:

核心功能
- 一键设计转代码:Locofy 使用大型设计模型(LDMs)技术,能够将 Figma、Adobe XD 等设计工具中的设计图一键转换为生产就绪的前端代码。
- AI 驱动的响应式设计:支持 AI 优化设计,确保生成的代码具有响应式布局,适配不同屏幕尺寸。
- 代码质量与可维护性:生成的代码具有高可读性、可扩展性和模块化,支持自动生成可重用的代码组件。
- 实时预览与定制:用户可以在平台上实时预览生成的代码,并根据需要进行调整和优化。
- 多平台支持:支持多种前端框架和技术栈,如 React、React Native、HTML/CSS、Next.js 等。
- 集成与部署:生成的代码可以直接同步到 GitHub 或导入 Visual Studio Code,方便进一步开发和部署。
使用方法
- 安装插件:在Figma或Adobe XD中安装Locofy插件。
- 标记设计元素:使用插件工具标记设计中的交互元素、布局和样式。
- 选择目标框架:配置代码输出选项(如React、Next.js等)和导出设置(CSS模块、Tailwind等)。
- 生成代码:点击生成按钮,Locofy将自动转换设计为生产就绪的代码。
- 导出与部署:将代码导出到本地或直接部署到Netlify、Vercel等平台。
使用场景
- 快速原型开发:快速将设计转化为可交互的原型,加速产品迭代。
- 前端开发加速:减少手动编码时间,提高开发效率。
- 设计与开发协作:简化设计师与开发人员之间的沟通,确保设计与实现的一致性。
数据统计
特别声明&浏览提醒
本网站提供的「Locofy」相关内容均来源于网络搜集整理,不保证跳转外部链接的准确性和完整性。网站外部链接的内容在[2025-07-14]录入之前合规合法,后期网站的内容如出现违规或者损害了您的利益,可以直接联系网站管理员进行删除。如果涉及到金钱交易,请仔细甄别,避免上当受骗!
日榜周榜
AI工具
热门标签
ai创作(15) 虚拟人像(1) 智能体模型(10) ai文生视频(40) ai对话工具(48) 人工智能模型(3) ai聊天(41) CogAgent(1) ai大模型(17) 文本转语音(28) 声音克隆(12) ai翻译工具(20) 语音合成(11) 大语言模型(6) ai编程(30) 智能编码(8) 文档生成(1) 大模型(13) ai语音生成(15) ai开发工具(5) ai论文助手(12) ai视频精修(8) AI编程助手(23) AI添加字幕(4) 自然语言处理(10) ai搜索(13) 智能编程助手(8) 电脑智能体(1) 多模态(18) ai机器人(5)


 AI六小龙旗下产品有哪些,
AI六小龙旗下产品有哪些, SkyReels-V2和SkyReels-V1相比,
SkyReels-V2和SkyReels-V1相比, Claude 4有什么特点,为什么
Claude 4有什么特点,为什么 Devin与GitHub Copilot相比有哪
Devin与GitHub Copilot相比有哪