-

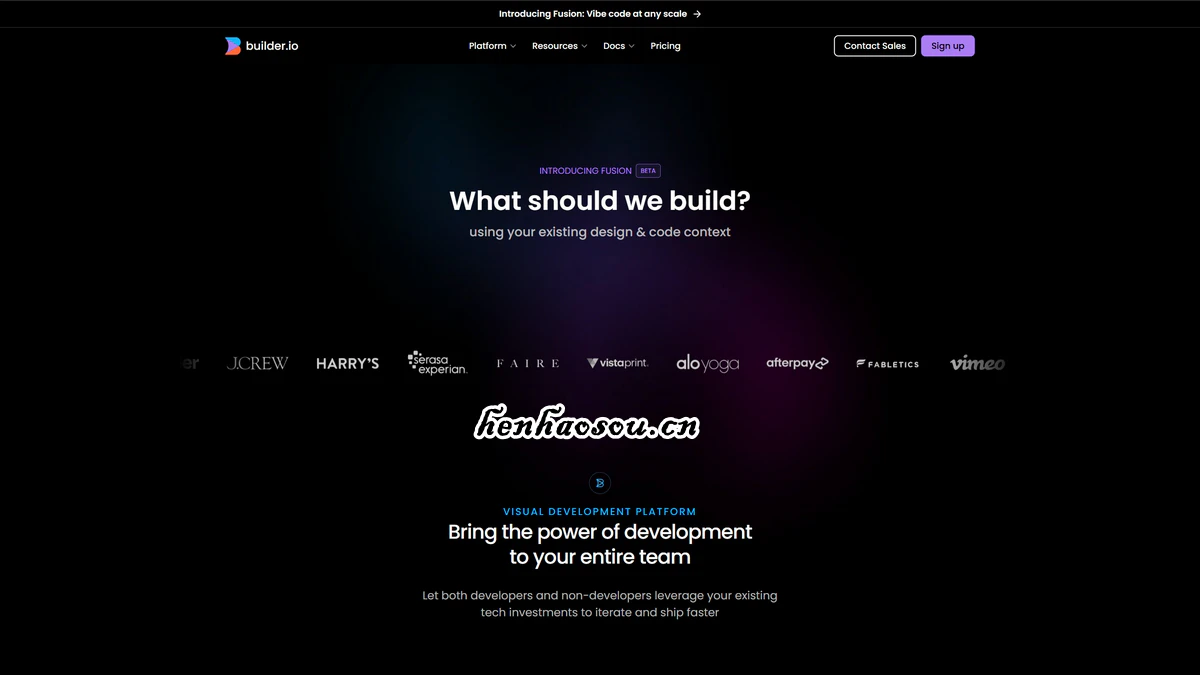
- ai网页生成ai网站生成ai网页设计ai网站构建ai网站设计Builder.ioBuilder.io是一个强大的无代码/低代码内容管理平台,专注于可视化网页和应用开发,旨在帮助开发者和设计师通过拖放界面快速构建动态网页和应用。
请按 Ctrl+D 收藏本页到浏览器收藏夹回家不迷路!
Builder.io是一个强大的无代码/低代码内容管理平台,专注于可视化网页和应用开发,旨在帮助开发者和设计师通过拖放界面快速构建动态网页和应用。它集成了多种现代前端框架(如 React、Vue、Angular 等),并支持将设计直接转化为可部署的代码。

核心功能
- 可视化编辑器:提供拖放界面,允许用户通过简单的操作构建网页和应用。
- AI 自动化:AI 功能可自动生成设计或代码,支持自然语言处理,理解用户需求并生成相应界面。
- 设计转代码:支持从 Figma 设计稿直接生成 React、Vue 等框架代码。
- 动态内容管理:提供灵活的内容管理系统,支持内容更新无需修改代码。
- 无缝集成:与主流前端框架无缝集成,支持多种技术栈。
- 高度定制:支持自定义代码编写,满足从初学者到资深开发者的多样化需求。
- Headless 架构:支持与其他第三方工具和 API 融合,提供高度灵活性。
使用方法
- 注册与登录:访问 Builder.io 官网,注册账号并登录控制台。
- 创建项目:选择新建项目,设置项目名称并选择集成的前端框架。
- 设计页面:使用可视化编辑器拖拽组件构建页面,或导入 Figma 设计稿自动生成代码。
- 内容管理:在 CMS 中编辑文本、上传媒体,并设置发布时间或 A/B 测试规则。
- 发布与部署:通过一键发布功能将页面部署到生产环境,或导出代码集成到现有代码库中。
使用场景
- 快速原型开发:设计师和开发者可以快速将设计转化为可交互的原型。
- 内容管理:营销团队可以独立创建和优化活动落地页,无需依赖开发者。
- 电商平台:与 Shopify 等平台集成,动态更新产品页和促销内容。
- 多团队协作:设计师和开发者通过可视化工具实时协作,减少沟通成本。
- 企业级应用:大型企业通过定制化方案统一管理多个品牌站点。
数据统计
特别声明&浏览提醒
本网站提供的「Builder.io」相关内容均来源于网络搜集整理,不保证跳转外部链接的准确性和完整性。网站外部链接的内容在[2025-07-19]录入之前合规合法,后期网站的内容如出现违规或者损害了您的利益,可以直接联系网站管理员进行删除。如果涉及到金钱交易,请仔细甄别,避免上当受骗!
日榜周榜
AI工具
热门标签
ai创作(16) 虚拟人像(1) 智能体模型(10) ai文生视频(43) ai对话工具(50) 人工智能模型(3) ai聊天(42) CogAgent(1) ai大模型(17) 文本转语音(28) 声音克隆(12) ai翻译工具(20) 语音合成(11) 大语言模型(6) ai编程(32) 智能编码(10) 文档生成(2) 大模型(13) ai语音生成(15) ai开发工具(6) ai论文助手(12) ai视频精修(9) AI编程助手(26) AI添加字幕(4) 自然语言处理(10) ai搜索(14) 智能编程助手(11) 电脑智能体(1) 多模态(18) ai机器人(5)


 AI六小龙旗下产品有哪些,
AI六小龙旗下产品有哪些, SkyReels-V2和SkyReels-V1相比,
SkyReels-V2和SkyReels-V1相比, Claude 4有什么特点,为什么
Claude 4有什么特点,为什么 Devin与GitHub Copilot相比有哪
Devin与GitHub Copilot相比有哪